
table هایی که به درستی نوشته نشده اند می توانند در زمینه دسترس پذیری برای برنامه های صفحه خوان مشکلات بزرگی ایجاد کنند، گرچه مباحث پیشرفته دسترس پذیری در این کتاب نمی گنجند قابلیتی وجود دارد که می توانید به table خود اضافه کرده و دسترسی برنامه های صفحه خوان را به Table های خود آسان تر نمایید.
خصوصیت scope
زمانی که شما در یک table به دنبال اطلاعات خاصی می گردید آسان است که عنوان را در راستای یک ستون دنبال کرده و به محتوای مورد نظر خود برسید، اما این فرآیند برای یک فرد نابینا چنین نخواهد بود، او باید با تکیه بر برنامه های صفحه خوان و درک و فهم آن ها از اطلاعات خطی شده به آنچه نیاز دارد برسد که از مورد قبل پیچیده تر است. خصوصیت scope می تواند همه چیز را ساده تر نماید.
خصوصیت scope به یک عنوان درون table اختصاص داده شده و دو مقدار ممکن را در خود جای می دهد: سطر(row) و ستون(col)، خصوصیت scope به مرورگر می گوید که؛ این عنوان را می بینی؟ هر چه در ستون زیر این عنوان هست به این عنوان مربوط می شود! کدِ زیر اندکی برای HTML قابل فهم تر از جملات بالاست!
<tr>
<th scope="col">Date</th>
<th scope="col">Event Description</th>
<th scope="col">Approximate Cost</th>
<th scope="col">Contact</th>
</tr>
table ای که در سایت خود از آن استفاده کردیم تنها در سطر بالایی عنوان ها را در خود جای داده بود، اما شاید table مورد نظر شما در ستون چپ نیز عنوان داشته باشد.

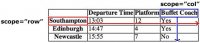
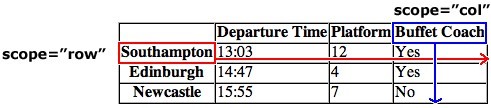
استفاده از scope برای یک سطر خاص و یک ستون خاص
کدِ HTML برای این مثال چنین می باشد:
<table>
<caption>Train times and departures</caption>
<tr>
<td></td> <!-- empty cell in the top-left corner -->
<th scope="col">Departure Time</th>
<th scope="col">Platform</th>
<th scope="col">Buffet Coach</th>
</tr>
<tr>
<th scope="row">Southampton</th>
<td>13:03</td>
<td>12</td>
<td>Yes</td>
</tr>
<tr>
<th scope="row">Edinburgh</th>
<td>14:47</td>
<td>4</td>
<td>Yes</td>
</tr>
<tr>
<th scope="row">Newcastle</th>
<td>15:55</td>
<td>7</td>
<td>No</td>
</tr>
</table>
اگر قصد ادغام سلول ها با استفاده از colspan و rowspan را دارید گزینه دسترس پذیری برای Table شما به شدت سخت خواهد شد. گرچه می توانید با استفاده از عنوان ها و خصوصیت id که در مقاله Bring on the Tables توضیح آن ارائه شده است این مشکل را حل کنید، اما در این مرحله از کار پیشنهاد می شود table های خود را تا جای ممکن ساده نگاه دارید. زیرا با داشتن Table های پیچیده دیگر ضمانتی در مورد دسترس پذیری برای برنامه های صفحه خوان نخواهید داشت. فعلا در این مورد خاص زیاد عمیق وارد داستان نشوید!





