
فصل دوم
اولین صفحات وبِ شما
ضرب المثل معروفی می گوید؛ سفری طولانی و طاقت فرسا با همان قدم اول کلید می خورد. در این فصل برنامه ما یادگیری همان قدم اول است، در واقع در این فصل یاد می گیریم اولین صفحه وب شخصی خود را طراحی کنیم و با انجام و تکرار همان فرآیند می توانیم سایتی چند صفحه ای داشته باشیم.
آشنایی بیشتر با XHTML
در فصل اول اشاره ای گذرا به این مبحث شد، اما اینجا اصول و مبانی آن را با یکدیگر خواهیم آموخت، در این حین فرایند یادگیری و نتایج کارمان را در یک مرورگر می بینیم، و کم کم دانش خود را در زمینه تگ های مختلف XHTML کامل و کامل تر خواهیم کرد. تگ ها اساس و بنیان XHTML هستند؛ از طریق آن ها به مرورگر می فهمانیم که: پاراگرافمان کدام است، تیتر متن ما کدام است و ... . در واقع تگ ها تمام چیزیست که یک مرورگر به وسیله آن ها چیزی که در ذهن داریم را به ما نشان می دهد.
آناتومی یک صفحه وب
به طور جزئی اشاره ای به XHTML کردیم، در واقع یادگیری آن به مانند یادگیری رانندگی با یک وسیله نقلیه می ماند؛ برای تطبیق آن در ذهن می توانید یک صفحه وب را به ماشینی نسبت دهید که می خواهید با آن رانندگی را یاد بگیرید. چند تگ کلیدی هستند که به شما امکان راندن و کنترل ماشین را می دهند، که از همه مهم تر هستند. بقیه تگ ها اما مثل امکانات جانبی وسیله نقلیه می مانند؛ اینکه ماشین شما دو صندلی دارد یا چهارتا یا اینکه شش تا، جنس صندلی ها چرمی است یا جنس دیگری دارند و ... فکر می کنم تا اینجا منظور را گرفته اید، در واقع ظاهر و امکانات ماشین وظیفه مهم ما را بر عهده ندارند و تگ های اصلی هستند که شما را در کنترل ماشین یاری کرده و به واسطه آن ها به مقصد می رسید، اما برای زیباییی و راحتی یک ماشین لازم هستند.
قسمت های مهم و حیاتی در یک ماشین؛ فرمان، صندلی راننده، موتور، یک بدنه که این ها را در جای خود نگاه دارد و از این قبیل هستند باقی قسمت ها هم مهم هستند، به زیبایی و راحتی شما و مسافران کمک می کنند اما حیاتی نیستند.
همانند مثالی که عرض شد در ساخت سایت و یک صفحه وب هم شما به یک کالبد اصلی احتیاج دارید تا بقیه رنگ و لعاب ها و ایده هایتان را بر روی آن سوار کنید، اما این کالبدی که گفتیم چیست؟! برای درک کامل تر از این واژه، بهتر است دست به کار شده و شروع کنیم.
دیدن Source یک صفحه آماده وب
یکی از بهترین راه ها برای یادگیری وب این است که بتوانیم به Source Code صفحات وب افراد دیگر دسترسی داشته باشیم و آن ها را ببینیم و تحلیل کنیم. در واقع از این راه چیزهای زیادی در رابطه با اینکه یک صفحه وب چگونه درست شده است یاد می گیریم. اما چگونه به این Source Code ها دسترسی پیدا کنیم.
گرچه این فرایند در مرورگرهای مختلف اندکی متفاوت است اما آنقدر این تفاوت بزرگ نیست که بخواهیم تک تکِ آن ها را جداگانه بررسی کنیم. در اینجا ما به نحوه دسترسی به Source Code یک سایت در مرورگر IE می پردازیم.
- ابتدا باید در مرورگرمان یک سایت را باز کنیم(پیشنهاد ما به شما سایت Web Standard Project[1] است، هدف گروه طراح سایت مورد نظر در واقع این بوده که به کاربران نشان دهند که یک سایت استاندارد چگونه طراحی شده و چه مزایایی در بر دارد؛ پس به نظر انتخاب درستی می آید).
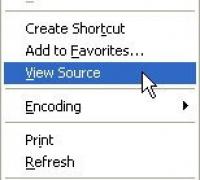
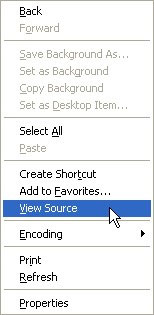
- در بخشی از سایت بارگذاری شده (نباید عکس باشد) در ویندوز کلیک راست و در مک کنترل-کلیک کنید، منویی که برای شما باز می شود مثل شکل 2.1 خواهد بود.

شکل2.1: بعد از راست کلیک کردن View Source را پیدا کنید.
- بر روی View Source کلیک کنید؛ با این کار Source Code صفحه مورد نظر را خواهید دید، چیزی که برای کاربر عادی پنهان شده و دیده نمی شود.
در این مرحله از کار ما فقط یک Source Code استاندارد را تماشا می کنیم و فعلاً به تحلیل آن نمی پردازیم، هدف این بود که ببینیم پشت پرده یک صفحه استاندارد در واقع چه هست. یک نکته بسیار مهم هست که باید به آن توجه داشته باشید: هر صفحه ای را برای خودتان بررسی نکنید، صفحه مورد نظر باید حتماً استاندارد باشد، مثل همین پیجی که ما برای شما معرفی کردیم.
[1] http://webstandards.org





