
در نظر گرفتن جایی مشخص برای سایت خود
تا اینجا برنامه های موجود در سیستم عامل ها را بررسی کردیم و دیدیم که کدام ها به کار ما می آیند و کدام نیازهای ما با برنامه های دیگر میسر می شوند، سعی شد تمام برنامه های معرفی شده رایگان باشند. یکی دیگر از کارهای مهمی که باید انجام دهیم این است که فضای مشخصی از هارد سیستم خود را برای سایتی که می خواهیم طراحی کنیم در نظر بگیریم.
Windows
منطقی ترین جایی که در ویندوز برای ذخیره اطلاعات مربوط به سایت خود و صفحات وب طراحی شده باید در نظر بگیریم فولدری در My Documents است، اگر بر روی دسکتاپ خود My Document را دارید آن را گشوده و در آن فولدری جدید درست کنید، نام آن را هم Web بگذارید.
در صورت نداشتن My Documents بر روی دسکتاپ خود، به راحتی می توانید آن را به دسکتاپ خود اضافه کنید:
- از بخش Start گذینه Control Panel را انتخاب کنید.
- Appearance and Themes را باز کرده و بر روی Display کلیک کنید(اگر Appearance and Themes را پیدا نکردید احتمالاً تنها Display را خواهید یافت، همان را باز کنید)، تنظیمات مربوط به Display به شما نشان داده می شود.
- بر روی شاخه Desktop کلیک کرده و وارد Customize Desktop شوید.
- حالا تیکی که کنار My Documents میبینید را بزنید و بر روی ok کلیک کنید. می بینید که My Documents به دسکتاپ شما اضافه شده است.

شکل1.12: My Documents به دسکتاپ اضافه شده را می بینیم.
Mac OS X
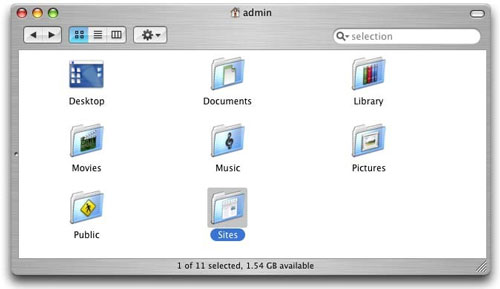
در مک اما کار ما راحت تر است. Home Directory را باز کنید(با استفاده از Finder؛ Go> Home) و فولدری با نام Sites همان جا حاضر و آماده برای شما قرار داده شده است!

شکل1.13: پوشه Sites در قسمت Home دیده می شود.
می توانید برای دسترسی راحت تر این فولدر را به SideBar اضافه کنید؛ برای این کار پوشه را گرفته و در قسمت SideBar رها کنید.
نیاز به کمک ندارید؟
کتاب ها برای یادگیری بسیار کاربردی هستند؛ کامپیوترتان روشن، یک فنجان قهوه در دست و احتمالا یک دفترچه که پیشرفت های کاری خود را در آن ثبت می کنید. اما اگر بخشی از کتاب را متوجه نشدید چه؟
خوشبختانه کتاب به حدی ریزبینانه و دقیق نوشته شده که شاید سوالی در ذهن شما پیش نیاید، اما اگر بخشی را متوجه نشدید یا می خواهید قسمتی را دقیق تر و عمیق تر یاد بگیرید این کتاب دیگر کافی نیست. پیشنهادی که ما برای شما داریم این است که سری به فروم های ما بیاندازید، شاید عضویت در سایت بیشتر از 5 دقیقه هم زمان شما را نگیرد، بعد از عضویت می توانید به فروم وارد شده و هر سوالی را در ذهن دارید بپرسید، صدها متخصص هستند که خرسندانه و با روی باز پاسخ سوال هایتان را خواهند داد.
در فروم سایت SitePoint عضو شوید؛ در آن صورت مقالات و اطلاعیه های جدیدی نیز به دستتان خواهد رسید که در پیشرفت کارتان به شما کمک خواهد کرد.
لازم به ذکر است که این خدمات کاملاً رایگان بوده، پس عجله کنید!
http://www.sitepoint.com/forums/
مروری بر مطالب بیان شده
شاید باورش برای شما سخت باشد، اما در همین چند صفحه همه ابزارهایی را که برای ساخت سایت خود نیاز داشتیم به دست آوردیم، بدون کوچکترین هزینه ای(!).
نه تنها نرم افزارهای ویرایش متن(Notepad و TextEdit) و مرورگرها(Internet Explorer و Safari) را در هر دو سیستم عامل ویندوز و مک پیدا کردیم بلکه نرم افزارهای رایگان کامل تر و جایگزین را هم با یکدیگر مورد بررسی قرار دادیم.
در مورد برنامه های ویرایش عکس هم Picasa را در ویندوز، GraphicConverter و iPhoto را در مک معرفی کردیم. در آخر هم چند نرم افزار گران قیمت در این زمینه را به شما شناساندیم مثل Photoshop و Paint Shop Pro.
پس حالا که تمام ابزارهای مورد نیازمان را برای طراحی سایت داریم بیایید شروع کنیم!





