در سال 2015 طراحی وب به سمت سایت های ساده تر حرکت کرد و درصفحات وب از عکس های با کیفیت بالا استفاده شد تا خوانندگان جذب شوند.
این طراحی با وجود ساده بودن آن به ترافیک وب نیاز دارد که هر ساله در حال افزایش است. در اینجا 14 مورد از طراحی هایی که در سال 2015 رشد کرده اند اشاره می کنیم.
Minimalism
گوگل برای ساده شدن صفحات وب کارهایی انجام داده است. مینسمالیسم فرایند که همه افراد می توانند از آن استفاده کنند. وب سایت ها بیشتر بر روی محتوای واقعی خود تمرکز می کنند و این کار را راحت تر می کند. پنل ها و پمل های جانبی همه از بین می روند. الگوی stubhub نمونه ای کامل از این روند است.

منوهای برنامه مانند
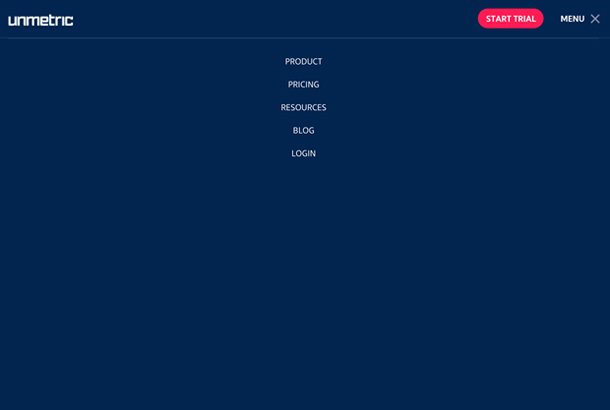
طراحی ها به شکل منوهای تلفن همراه در می آیند. تصویرگرهای وب در مورد سازماندهی محتوای سایت تصمیم گرفتند که نحوه دسترسی وب را برای خوانندگان به شکلی انجام دهند که تحت تاثیر قرار بگیرند. منوها و ستون ها به صورت باریک شده و محتویاتی را که خوانندگان واقعا می خواهند ببینند را در اختیار شما قرار می دهد. این روزها، منوها در بالای صفحه قرار دارند و به صورت پنهان هستند و با اشاره بر روی آن آیکون منو از حالت پنهان خارج شده و به یک منو قوی تبدیل می شود. شرکت تحلیلی رسانه های اجتماعی Unmetric یک نمونه بسیار زیبایی از این سبک منو دارد.

دکمه Ghost
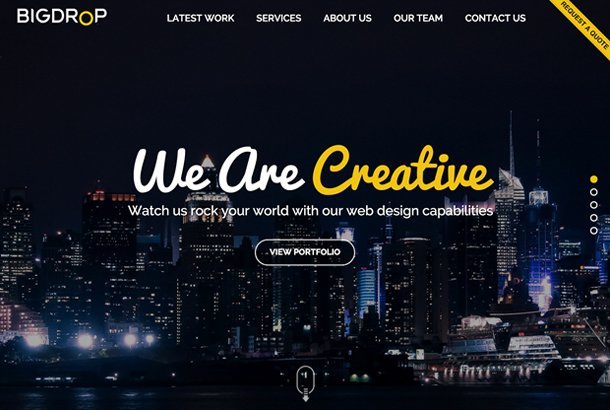
وب سایت ها از دکمه هایی با صدای بلند و خیره کننده استفاده نمی کنند، آن ها دکمه های شفاف را انتخاب می کنند. دکمه های Ghost دارای یک طرح کلی و ساده است (شفاف و تو خالی) همراه با یک کلمه تایپوگرافی ساده در مرکز آن BigDrop، یک شرکت طراحی وب است که در صفحه فرود خود دارای دکمه شبح برجسته می باشد.

سلطنت تصویر قهرمان
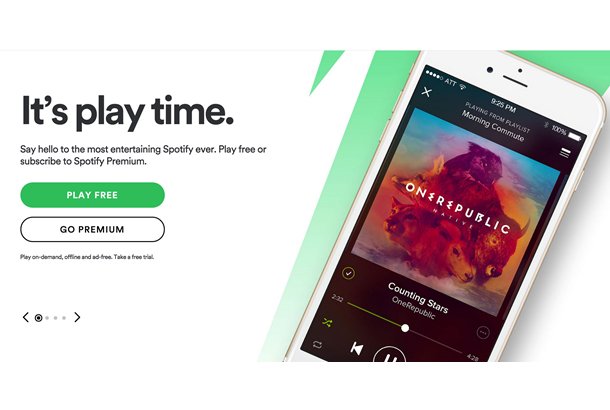
در سال 2014، سایت های سراسر وب شامل تصویر قهرمان استاندارد شدند، که شامل یک تصویر با کیفیت بالا (HD) و برجسته در بالای صفحه وب سایت که عرض کل یک پنجره مرورگر فقط با یک متن چند کلمه ای پوشانده شده بود. در سال جاری تصویر قهرمانانه تغییرات قابل توجهی کرد. برخی از سایت ها یک عکس HD را یک گام به جلو برده و ویدیو HD را بر روی صفحه مقصد خود جاسازی کرده اند و همینطور یک سایت پس از دیگر سایت این کار را تکرار کردند. سپس عکس صفحه را تار کردن و در آخر به طور کامل آن را حرف کردند و یک پس زمینه ساده رنگی را جایگزین عکس ها کردند و دلیل آن کار هم این بود که توجه ها به متن نوشته شده جلب شود. سایت Spotify یک ترکیب از این روند را نشان می دهد، یک تصویر را در نیمی از صفحه به نمایش گذاشته، اما مقدار زیادی از فضای سفید را برای عنوان آن و یک دکمه برای بوت شدن گذاشته است.

تایپوگرافی جالب
هنگامی که تصویر قهرمان محبوب شد، طراحان به تایپوگرافی توجه بیتری نشان دادند. انتخاب یک فونت جذاب برای طراحی یک مسئله مهم محسوب می شد، زمانی که محتوای بسیاری از سایت ها ساده شد و اثر مینیمالیسم کاهش یافت. آژانس تبلیغاتی RSQ از تایپوگرافی سفارشی در وب سایت خود استفاده کرد که دارای یک روش قدرتمند که همه حواس ها به آن پرت می شود و مخاطب نسبت به پیام آن ها جذب می شود.

طراحی صفحه تنها
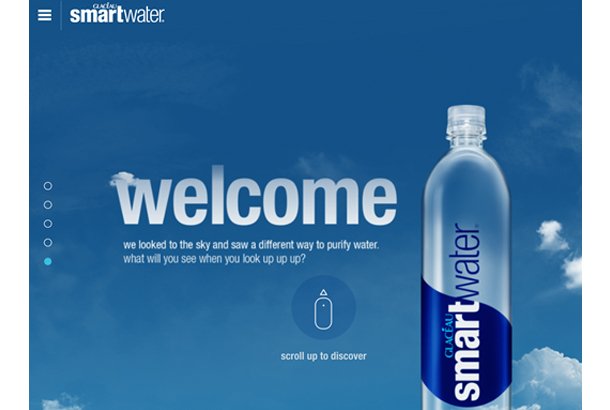
هیچ کس حوصله کلیک کردن بر روی بیشتر از دو سه صفحه از سایت را ندارد و بلعکس، کاربران ترجیح می دهند از طریق یک صفحه طولانی با محتوای فراوان اطلاعات خود را کسب کنند. این روند در وب گردی به وسیله موبایل هم اینگونه است، زیرا کاربران ترجیح می دهند که صفحه را با انگشتان خود بالا و پایین ببرند تا اینکه بخواهند از این صفحه به آن صفحه بروند و منتظر بمانند تا صفحات مختلف بارگیری شوند. هرچند با این اوصاف باز هم تعداد کمی از وبسایت ها دارای فقط یک صفحه واحد هستند و فقط تعداد صفحات را کاهش می دهند و سعی می کنند که محتوای آنها را در هر روز جدید کنند. وب سایت Smartwater پیرو این روش، باعث شده تا بازدید کننده بیشتری به دیدن سایتش بیاییند.

Parallax scrolling
یک راه برای ایجاد وب سایت های جذاب تر، طراحی آن با روش اسکرول پارالاکس است که یک توهم سه بعدی برای مخاطب ایجاد می کند و آن ها را جذب محتوای سایت می کند. بسیاری از سایت های برند امروزه از این پیمایش استفاده می کنند تا یک اثر مهم و جذاب را برای بازدید کننده ایجاد کنند.

طراحی ماژول
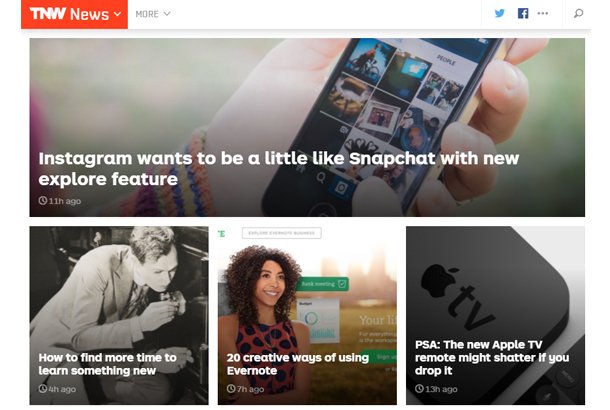
این طرح به صورت یک شبکه یا یک کارت است، هر کدام از این طرح ها یک اثر مشابهه را ایجاد می کنند و باعث می شود که محتوا به صورت کارآمد و منظم سازماندهی شود. اگر مقایسه کنیم یک ستون تک محتوا بسیار نا کارآمد و ناپسند برای کاربر است. اما روش طراحی ماژول اجازه می دهد که یک صفحه برای نمایش که اطلاعات را سریع تر در اختیار بازدید کنندگان قرار می دهد. مانند عکس زیر:

تکامل طراحی مسطح
طراحی تخت تاثیر زیادی بر روی گرافیک سال گذشته داشته است، به طوری که گوگل نسخه خود را از نوع طراحی مسطح به نام طراحی مواد منتشر کرد. طراحی محتوا به شکل زیبایی به عنوان طراحی مسطح ارائه شد و همینطور باید به سادگی و ظرافت آن نیز اشاره کرد، اما باید گفت که طراحی گوگل از ظرافت خیلی بالایی برخوردار بود. که طراحی صاف شامل تصاویر ساده اما دو بعدی، استفاده از شیب، انیمیشن و سایه ها جهت اضافه کردن عمق به تصویر می باشد. نمونه زیرین صفحه اصلی Blog Design است که نمونه خوبی از نحوه طراحی مواد برای لوگوها است.

آیکون ها
آیکون ها باید با خطوط و اشکال ساده ای ایجاد شوند. بسیاری از آیکون های خطی در طراحی وب جهانی استفاده می شوند، مانند طرح ذره بین برای نشان دادن عملکرد جستجو یا همبرگر برای نشان دادن یک منو غذایی، در زیر نمونه هایی از آیکون های مورد استفاده را در OtherIcons مشاهده کنید:
![]()
ادغام Google Maps
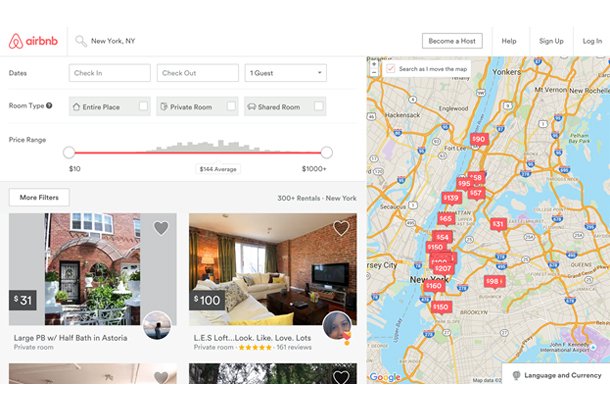
نقشه های گوگل همیشه در حال پیشرفت هستند. شرکت ها می توانند نقشه ها را به سایت خود اضافه کنند و رنگ های مورد نظر خود را برای آن انتخاب کنند. به عنوان مثال، سایتAirbnb از Google Maps و نشانگرهای سفارشی آن استفاده می کند تا به کاربران خود کمک کند که اتاق های موجود را ببینند و هزینه های آن ها را مقایسه کنند تا بتوانند متناسب با سبک دلخواه خود و بودجه مورد نظر برای خود برنامه ریزی کرده و اتاق را انتخاب کنند.

گرافیک سازگار با دستگاه ها
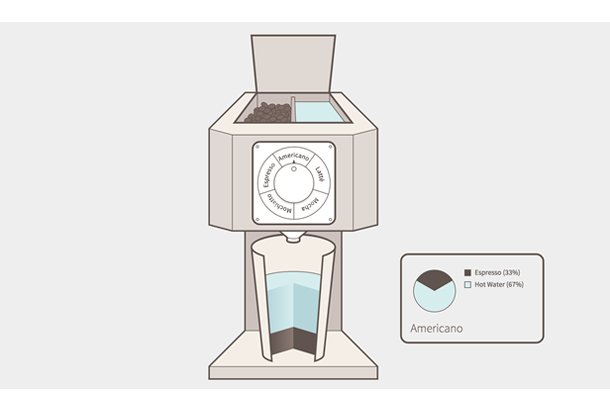
هنگامی که اپل نمایش رتینا را شروع کرد، طراحان از آن استقبال کردند، اما Retina دارای گرافیک و تصاویری با رزولوشن بالا بود و طراحان مجبور شدند روشهای جدیدی را بکار ببرند که اجازه دهد تصاویرشان به خوبی با هر دستگاه سازگار شوند. خوشبختانه (Scalable Vector Graphics) SVG به چالش رسید. SVG گرافیک را به عنوان بردار ارائه می دهد، که به آنها اجازه می دهد با مقیاس های مختلف رتبه بندی کنند باSVG ، تصاویر واضح می شوند و وضوح آنها تمامی دستگاه ها دیده می شود. Snap.svg، یک کتابخانه جاوا اسکریپت SVG است، مثالهای زیر را مشاهده کنید:

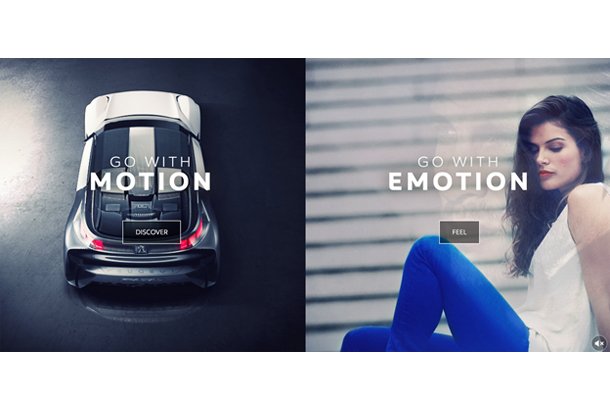
طرح بندی تقسیم عمودی
طرح بندی صفحه نمایش به صورت تقسیم شده در سراسر وب ارائه می شود. طراحان با استفاده از یک طرح تقسیم بندی شده به صورت عمودی قادر به ارائه دو باره ی محتوا با فرمت ساده به کاربران هستند. صفحه نمایش به صورت تقسیم عمودی یک راه عالی برای نشان دادن برابری بین دو چیز است یا به طور کلی برای مقایسه دو مورد در کنار هم به کار می رود.