
"رویکرد های قدیمی" با "رویکرد های جدید"، برای طراحی مجدد، سالهاست که هنجار است. وب سایت ها، به طور خاص، معمولا هر 3 تا 5 سال بازسازی می شوند، اما بین به روزرسانی ها نسبتا ایستا هستند. موضوع اصلی این است که این طراحی مجدد اغلب براساس زیبایی، و یا بازخورد کاربران است، که این بدان معناست که تعیین اینکه آیا سایت های جدید از سایت های قدیمی بهتر است یا نه، غیرممکن است.
خوشبختانه، راه بسیار خوبی برای مقابله با طراحی مجدد محصول وجود دارد، این که تکامل طراحی ببهتر از تغییر و انقلاب آن است.
تکامل طراحی مجدد چیست؟
طراحی مجدد تکامل(ER) ، هنر و علم استفاده از تستهای استراتژیک A / Bاست تا اطمینان حاصل شود که به روز رسانی های طراحی شما باعث افزایش بازدهی سایت و درآمد بیشتر می شود یا خیر.
شما احتمالا از خودتان سوال می کنید که اگر ER خیلی بزرگ است، چرا در مورد آن بیشتر نشنیده ام؟ پاسخ کوتاه این است که رویکرد انقلابی هیجان انگیز تر است. محصولات دیجیتال اغلب به دلیل ویژگی های ظاهری آنها محاکمه می شوند و این تصور غلط است که اگر یک سایت از روش های جدید پر زرق و برق (به عنوان مثال، طراحی ریسپانسیو، فیلم پس زمینه، صفحات پیمایش طولانی و غیره) استفاده کند، موفقیت آمیز است.
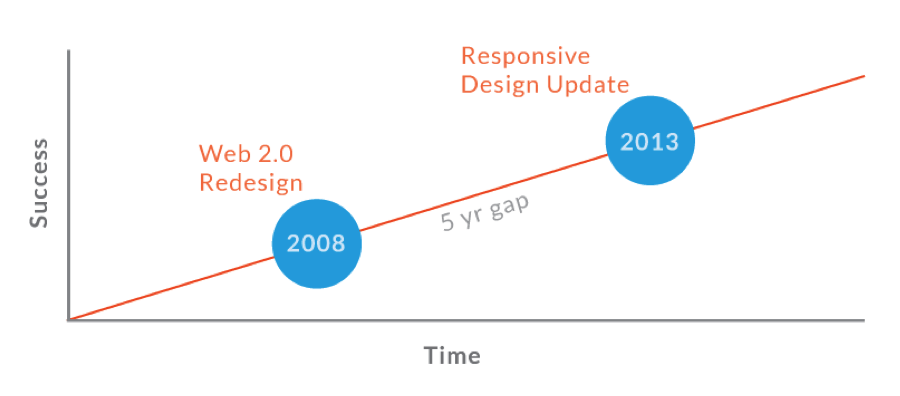
طراحی انقلابی: فرض بر این است که برند اتفاق می افتد.

طراحی انقلابی: آنچه واقعا اتفاق می افتد.
.png)
چرا طراحی انقلابی ناکام ماند
صرف نظر از اینکه چه تعداد افرادی عضو تیم داخلی، چند ساعت صرف می کنند تا هر پیکسل تکمیل گردد، طراحی مجدد یک تصمیم بی دقت است که یک شرکت می تواند برای سایت خود بگیرد.
در اینجا چند دلیل وجود دارد:
- خیلی زود وضعیت را مختل می کند: تغییرات زیاد در یک زمان غیر ممکن است و فقط امکان دارد که بفهمیم چه تغییرات خاصی باعث افزایش یا کاهش بازدهی و درآمد می شود. به عنوان مثال، طراحی جدید شما ممکن است عالی باشد، اما اگر طرح جدید صفحه ای که در آن تغییرات انجام دادین، منجر به افزایش میزان بازدهی شود؟
- موفقیت فریبنده است: حتی اگر شما موفق به افزایش بازدهی یک صفحه جدید به روش انقلابی شوید باز هم مدتی بعد میزان بازدهی پایین می رود. برای بررسی اینکه آیا سطح موفقیت بالا بوده یا نه باید عناصر صفحه شخصی را تست کرد.
- طراحی به تنهایی نمیتواند معجزه کند: هنگامی که ناامید می شوید بلافاصله فکر می کنید که طراحی مجدد همه مشکلات را حل می کند، اما این تفکر غلط و آرمانی بی مسئولانه است.
- طراحان سایت اکثرا کارشناسان UX نیستند: طراحان معمولا بر روی قلم ها، رنگ ها و سایه ها تمرکز می کنند و معمولا تصور نمی کنند که تصمیمات طراحی آنها روی محصول تاثیر می گذارد. حتی بهترین ها هم نمی توانند تصمیمی بگیرند که به نتایج مطلوب منجر شود. اگر تابع از فرم زیر تشکیل شده باشد، شما دارید خودتان را به سمت شکست می کشانید.
- طراحی انقلابی بازخورد کاربر را در نظر نمی گیرد: انجام کارها به طور معمول به دلیل طی کردن روال عادی یا رقابت انجام می شود و به این دقت نمی کنید که کاربران مورد محصول چه دیدی پیدا می کنند. عدم توجه به باز خورد کاربران اماکان آسیب به نام تجاریتان ایجاد می شود.
- طراحی انقلابی از تجزیه و تحلیل شما چشم پوشی می کند: طراحی انقلابی برای تجزیه و تحلیل داده های شما اجازه نمی دهد. قبل از اینکه طراح محصول را بریزید، باید یک مرحله تجزیه و تحلیل برای بهبود مناطق مشخص کنید به عنوان مثال، برای افزایش بازخورد به چیزاهایی مانند ثبت نام، دانلود، یا خرید نیاز دارید).
- تعمیر مجدد حماسه بیش از حد طول می کشد: طراحی عمده می توانند چندین ماه طول بکشد، زیرا برند های بزرگ نیازمند طرح هایی هستند که از چند لایه مجوز عبور می کنند و اغلب این چرخه ها بسیار آهسته انجام می شود.
- طراحی توسط کمیته ناکام ماند: طراحی یک کار ذهنی است و بر اساس آنچه شما می پرسید متفاوت است. به همین دلیل است که باید تجزیه و تحلیل و تست A / B را بعد از طراحی انجام دهید.
- به روز رسانی های جهانی دشوار است: هنگامی که ماشه را بر روی یک بروزرسانی عظیم که بر جنبه های مختلف کسب و کار شما تاثیر گذار است، می گذارید تقریبا دیگر راه برگشتی ندارید.
- طراحی انقلابی باعث آسیب رساندن به رتبه بندی های seo می شود: یکی از مهمترین اثرات منفی یک طراحی مجدد، از دست دادن مجوز دامنه و رتبه بندی جستجوگرهایseo است که می تواند منجر به افت بازدید، بازخورد و درآمد سایت شود. حتی طراحی های مجدد می تواند در جستجوگرها باعث ایجاد یک رویداد مبهم و غیرمعمول شود و کمتر شناسایی و جستجو شود که درست کردن این مشکل ممکن است چند ماه یا چند سال طول می کشد.
سه نمونه از بلایای طراحی انقلابی
نمونه های زیر نمونه های خوبی از پرونده انقلابی هستند:
-
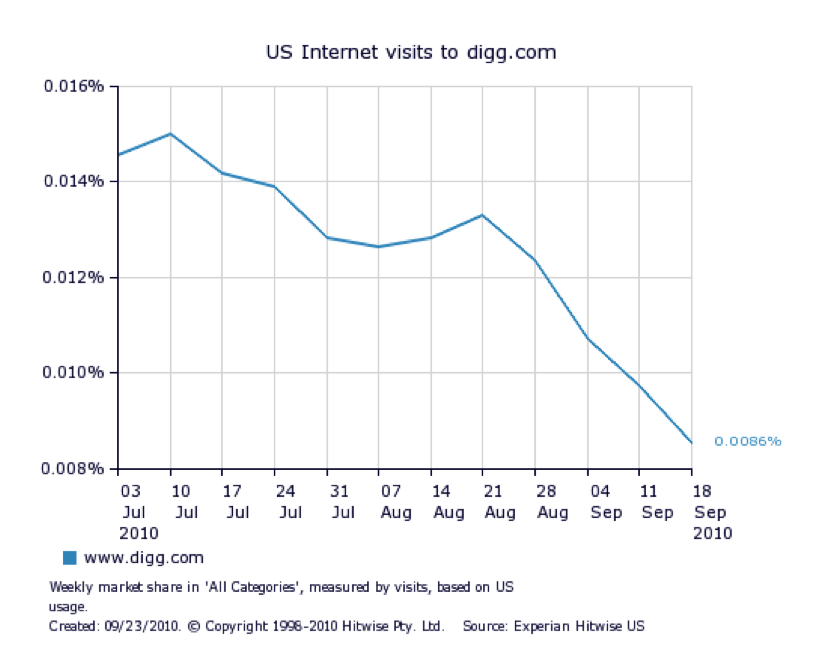
Digg.com
در سال 2010، سایت نشانه اجتماعی Digg.com یک طراحی مجدد وب سایت را راه اندازی کرد که منجر به کاهش 26 درصدی در ترافیک وب او شد. به روز رسانی سایت او با طراحی دوباره اش و بی اعتنایی به کاربران وفادار کار غلطی بود که انجام داد.
اگر Digg نسخه های طراحی شده A و B خود را آزمایش می کرد، می توانستند در اوایل آسیب به نقاط، از این اتفاق جلو گیری کند و از طراحی مجدد اجتناب کند..

-
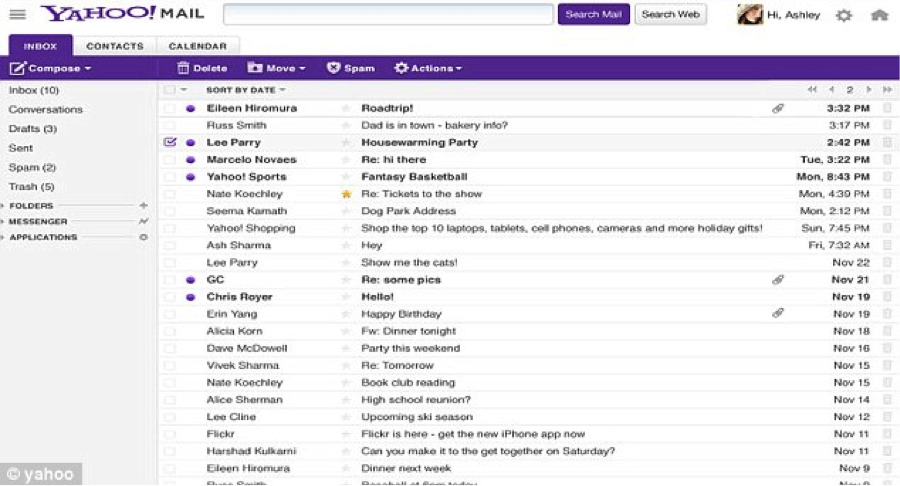
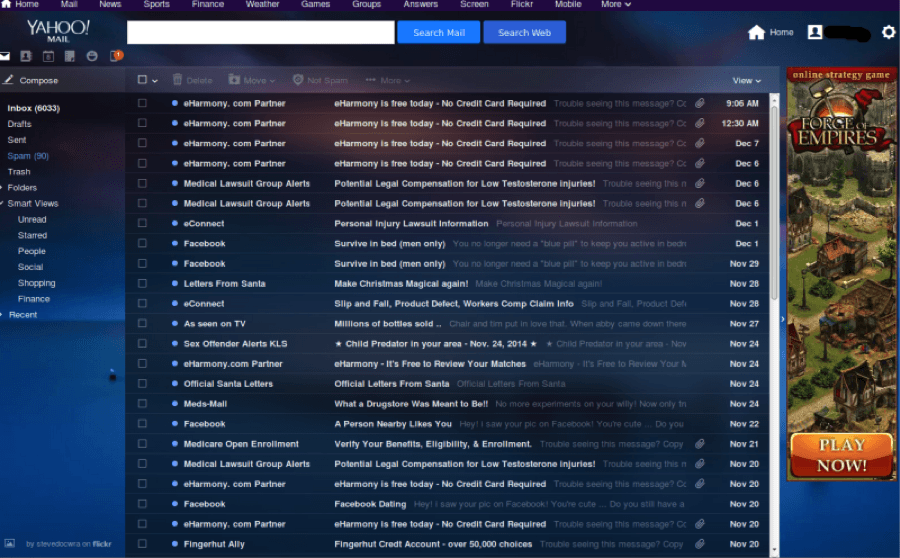
Yahoo Mail
در یک تلاش واضح یاهو برای تقلید از Gmail، ایمیل خود را یک بار دیگر طراحی کرد، اما دو برابر افت کرد. به روز رسانی او در اکتبر 2013، به طور واضح، موجب خشم عمومی مردم شد و به درخواست آنلاین آن ها از Change.org با بیش از 40،000 امضا برای بازگرداندن طراحی قدیمی مواجه شد.

یاهو پست در دسامبر 2012 به روز رسانی طراحی شده است

یاهو پست در دسامبر 2013 به روز رسانی طراحی شده است
طراحی مجدد یاهو ایمیل به سرعت انجام شد و منجر به سردرگمی کاربران وفادارش شد. در حالی که اولین طراحی مجدد عمدتا سریع انجام شد و برای همه تازگی داشت، دومین طراحی انجام شد و چیزهایی مانند زبانه ها و مرتب سازی بر اساس فرستنده را حذف کرد. این تصمیمات دور از علاقه کاربران همیشگی آن بود و آن ها را ناراحت کرد و حتی کارمندان یاهو به دلیل تغییر در خدمات پست الکترونیکیشان را ناراحت کرد و فقط 25 درصد از کارمندان یاهو تصمیم به ادامه داشتند.
-
CNN.com
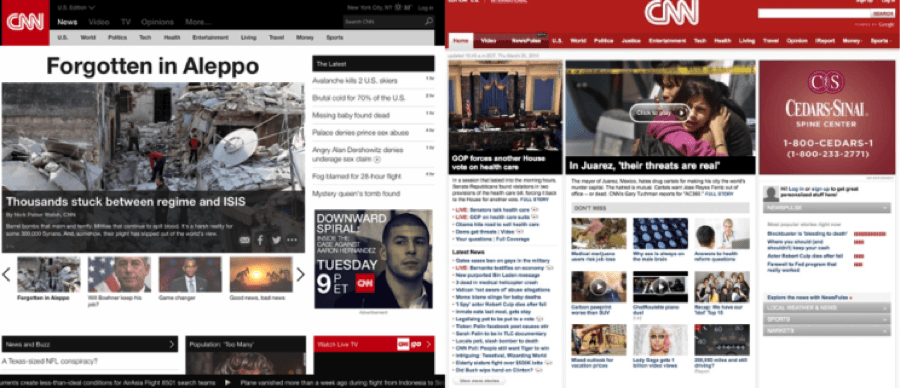
در اوایل سال جاری،CNN مجددا وب سایت را طراحی و راه اندازی کرد که از آن زمان تا کنون با بحث و جدال های بسیار مواجه شده است. "مریدیت آرلیت" مدیر ارشد دیجیتال سی ان ان گفت: "وقت نگاه جدید رسیده بود. "سایت قدیمی فقط تعدادی از شیوه های ما را منعکس نکرده بود."

در اوایل سال جاری،CNN مجددا وب سایت را طراحی و راه اندازی کرد که از آن زمان تا کنون با بحث و جدال های بسیار مواجه شده است. "مریدیت آرلیت" مدیر ارشد دیجیتال سی ان ان گفت: "وقت نگاه جدید رسیده بود. "سایت قدیمی فقط تعدادی از شیوه های ما را منعکس نکرده بود."
طبق گزارش CNN، سایت به طور عمده بر روی موضوع غذا در رسانه های اجتماعی و خوانندگان تلفن همراه تاکید دارد. با این حال، به روز رسانی او به دلایل زیر باعث عصبانیت کاربران شد:
- صفحه جدید به طور متوسط در 21.5 ثانیه بارگذاری می شود و می تواند باعث مصرف 20 درصد CPU شود.
- صفحه اصلی جدید با استفاده از تصاویر بزرگتر، تعداد عنوان های بالای صفحه را کاهش داده که به طور چشمگیری طول صفحه را افزایش می دهد. این به معنای پیمایش بیشتر برای دریافت اطلاعات و اخبار است.
- ناوبری دسکتاپ ناهموار است و دید خوبی ندارد.
مزایای طراحی مجدد تکامل
یک رویکرد تکاملی برای طراحی مجدد سایت به شما این امکان را می دهد که هر دو ویژگی، هنر (طراحی) و علم (تجزیه و تحلیل تحلیلی) در فرآیند خود ترکیب کنید.

مهمترین مزایای تدوین مجدد تکامل عبارتند از:
-
ER با تغییر تنها عناصری که نتایج را بهبود می بخشد، خطر را کاهش می دهد
ما اغلب می بینیم محصولات دیجیتال تحت نظارت کامل هستند و بعضی از نیاز های مشتریان را رفع نمی کنند و این ناخوشایند و ناامید کننده است. رویکرد ER مانع از این اتفاق می شود آنها را مجبور به رفع نیازهای شما می کند.
-
ER متمرکز بر داده های تحلیلی است که به جای زیبایی شناسی به ROI متصل است
در طول فرآیند طراحی مجدد ممکن است ده ها تن از بهترین افراد مشغول باشد. بنابراین، لیستی از صدها پیشرفت پیشنهاد شده برای تصمیم گیری در باره چگونگی آن جمع می شود و زمان زیادی طول نمی کشد.
صرف نظر از اینکه باید طراحی آن خیره کننده به نظر برسد، ولی اگر براساس داده های تحلیلی عمیق ایجاد نشده باشد، احتمالا موفق نخواهد بود.
-
ER برای استفاده سریع از ویژگی های جدید اجازه می ده.
به روز رسانی های جهانی زمان زیادی برای برنامه ریزی، طراحی، توسعه و راه اندازی را می خواهد. طراحی تکاملی اجازه می دهد تا به روز رسانی های کوچک به سرعت مورد استفاده قرار گیرد.
این بدان معنی است که سایت شما به طور مداوم بهبود مییابد، که با مدل انقلابی متضاد است.
-
ER اساس تصمیم گیری در علوم آزمایش A / B است
اجزای آزمایشی A / B اجازه می دهد تا انتخاب های طراحی طبق سلیقه کاربران واقعی تست شود که این تصمیم گیری نهایی را آسان می کند. برای مثال، اگر یک دکمه نارنجی 15٪ بیشتر کلیک کند، دیگر کسی در تیم شما از رنگ سبز حرف نمیزند.
تست A / B در یک محیط کنترل شده است و همیشه حداقل یک تصمیم و راه حل درست را در مقابل یک راه نادرست قرار می دهد و در بهترین حالت، راه کار هایی را نشان می دهد به طور چشمگیری باز خورد یا درآمد را بهبود می بخشد. بسیاری از نمونه های بارز همگی برندهای معروفی هستند که از فرایند تغییر عناصر ظاهرا مبهم مانند رنگ، متن و تصاویر دقیق برای افزایش درآمد خود استفاده کردند.
چالش های بازسازی تکاملی:
-
نیاز به صبر دارد
صنعت دیجیتال به طور مداوم در حال تغییر است و این طبیعی است که محصولات قدیمی شوند. اما به دلیل رقابت با همکاران خود و جذب بیشتر مشتریان خود در حال رشد و تغییرات هستند. و یک تغییر ظاهری به سایت خود می دهند.
معنی علم قبل از هنر استو طراح نیز میداند که ظاهر سایت آن چنان فریبنده هم نیست اما باز هم برای رسیدن به نتیجه بهتر این اقدام را انجام می دهد.
-
نیاز به تجزیه و تحلیل و آزمایش
صاحبان وب سایت ها اغلب تحت فشار زیادی برای به روز رسانی طراحی هستند و همینطور متقاعد کردن مالک آن و تیمش کار ساده ای نیست.
آزمایشA / B بهترین چیزی است که به صورت تدریجی انجام می شود.
-
نیاز به یک تیم توانمند و با تجربه دارد
یکی از بزرگترین مانع برای یک نام تجاری که می خواهد آزمایش های ER را انجام دهد، نیاز به استخدام کارکنان یا و یک مشاور دارد که بتواند موفق شود. درست است که در ابتدا هزینه شما زیاد می شود اما داشتن یک تیک حرفه ای شما را به موفقیت نزدیک می کند.
-
می توان دقیقا در بودجه را مشخص کرد
استخدام مشاور برای اجرای مجدد طراحی مجدد سایت هزینه ثابت و مشخصی دارد که این باعث می شود بودجه بندی سالانه آسان تر شود و مدیریت عالی با آنچه که انتظار دارد روبرو شود.
هنگامی که طراحی مجدد تکامل را در نظر بگیرید.
اگر فروش شما پایین آمده باشد یا وب سایت شما قدیمی شده باشد، این بدان معنا نیست که نام تجاری شما خراب شده است. اگر شرکت شما تاسیس شده و نام تجاری خود سالم باشد، دلیلی ندارد که مخاطبان شما به مخاطره بیوفتند.
از یک سطح بالایی، این دلایل برای در نظر گرفتن رویکرد ER است:
- به حداکثر رساندن ROI
- به حداقل رساندن ریسک
- مهم بودن ارزش متری برای کسب و کار شما
- بهود محصول به صورت مداوم نه فقط برای چند سال
- بهبود و افزایش کارایی همراه با زیبایی شناسی
یک گام به گام اجمالی از روند تکاملی
-
شناسایی تغییرات کلیدی
نرخ تبدیل و بازدهی، هر اقدامی است که به رشد کسب و کار کمک میکند و بسته به مدل کسب و کار شما متفاوت است.
در اینجا چند مثال نمونه از روش های تبدیل وجود دارد:
- دانلودها
- ثبت نام آزمایشی رایگان
- خرید الکترونیک
- انتخاب ایمیل
- ثبت نام کاربر جدید
- مراجع دوست
- تماس های تلفنی
- تکمیل فرم (به عنوان مثال درخواست اطلاعات)
- جلسات چت زنده
-
از تجزیه و تحلیل داده ها برای شناسایی تغییرات نامناسب استفاده کنید
مناطق مشخصی از وب سایت خود را مشخص کنید که بازدهی کافی را ندارد. این می تواند یک صفحه خاص و یا یک عملکرد باشد. در اینجا
چند نمونه از داده های تحلیلی را نشان می دهد که حاوی زمینه هایی برای بهبود است:
- ثبت نام کاربر جدید کم است
- ردپای سبد خرید بالا است
- صفحات اصلی دارای نرخ بیکاری بالا هستند
- تکمیل فرم کم و / یا کاهش شکل بالا است
-
یک عنصر مربوط را انتخاب کنید تا دوباره طراحی شود
فقط یکی از موضوع هایی که در مرحله قبل ذکر شد را انتخاب کنید و به روز رسانی آن را شروع کنید.
بیایید تصور کنیم که شما دارای یک صفحه محصول با یک فرم «آزمایشی رایگان» هستید که رهبری لازم را ندارد. چندین آزمون وجود دارد که می توانید انجام دهید تا تعیین کند که چه راهی برای افزایش بازده آن است.
چند گزینه وجود دارد:
- متن را در دکمه "ارسال" تغییر دهید
- رنگ "دکمه ارسال" را تغییر دهید
- عبارت verbiage مورد استفاده در عنوان فرم را تغییر دهید
-
آزمون A / B خود را اجرا کنید
چندین ابزار قدرتمند آنلاین وجود دارد که به شما اجازه می دهد تا آزمایش A / B را بدون نیاز به صرف وقت برای توسعه صفحات انجام دهید. برای آزمون های ساده، از Visual Website Optimizer و Optimizely استفاده می شود. برای تست های پیشرفته تر، آزمایشات محتوا Google بهترین انتخاب ما هستند؛ با این وجود، قبل از آزمایش باید صفحات شما طراحی و کد گذاری شوند.
چند راهنمایی از Quick Sprout در اینجا آمده است:
- همیشه تست کنید تا حداقل شانس 95٪ برای درست کردن خرابی ها وجود داشته باشد
- آزمایش 7 روزه خود را در نظر بگیرید تا اطمینان حاصل کنید که نتیجه اندازه گیری زمان درست است یا خیر
-
یک برنده را انتخاب کنید
انجام یک تست و تجزیه و تحلیل آن نشان می دهد دکمه 20٪ "B" کلیک. این یک نشانه خوب است که تغییر دکمه verbiage بیشتر کلیک خورده و ثبت نام در آن انجام شده.
-
عنصر دیگری را برای آزمون A / B انتخاب کنید و مراحل بالا را تکرار کنید
مهمترین اصله روش ER این است که هرگز متوقف نشویم. مراحل تست را فراهم و یک تقویم برای زمان به روزرسانی ها ایجاد کنیم. روند آزمایش ها را پیگیری کنید و کارهای نادرست را انجام ندهید.
همچنین در نظر داشته باشید که همه آزمایشات موفق نخواهد شد. شما ممکن است دوباره برای تغییر روند خاصی مجبور به انجام دوباره آزمایشات شوید.





