
وایر فریم چیست؟
وایر فریم طرح اولیه وبسایت است که شامل layout صفحه می باشد. یک اِتَد اولیه تصویری از بخش ها و عناصر مهم صفحه وب که می تواند به طراح سایت درک بهتری از چگونگی چینش المان های صفحه بدهد. در وایر فریم بدون در نظر گرفتن محتوا و رنگبندی می توانیم بر روی عناصر اصلی صفحه وب تمرکز کنیم.

لزوم استفاده از وایر فریم در طراحی سایت
استفاده از وایر فریم برای سایت های بزرگ و پیچیده اهمیت زیادی دارد. به این علت که قبل از هر گونه کدنویسی یک تصور کلی از صفحه سایت را به طراح و مشتری می دهد و موجب جلوگیری از باز طراحی وب سایت در آینده میشود. استفاده درست از وایر فریم باعث صرفه جویی در زمان و هزینه طراحی سایت می شود. خروجی کار یک سایت زمانی کارآمد خواهد بود که تا مدت ها نیاز به بازطراحی نداشته باشد.
چگونگی ساخت وایر فریم
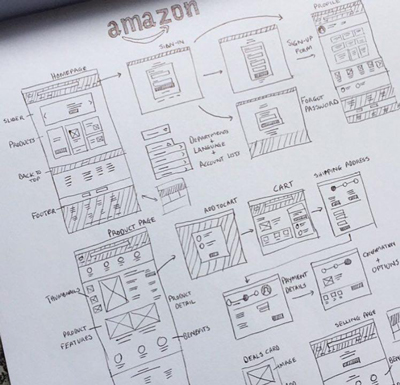
می توان با یک کاغذ A4 و یک خودکار شروع به طراحی وایرفریم کرد. بخش های مختلف صفحه را به صورت باکسهای مربع و مستطیل و یا دایره رسم نمود، آن را اصلاح و تکمیل کرد و نظرات مشتری را برای بهبود آن در نظر گرفت.
همچنین می توان توسط نرم افزارهای متعددی وایرفریم را طراحی کرد. استفاده از نرم افزار، کار ویرایش و جا به جایی عناصر را راحت تر میکند و امکان خروجی و پرینت گرفتن و همچنین شماره گذاری و ورژن بندی وایرفریم ها را ساده تر میکند.
همچنین امروزه ابزارهای آنلاین زیادی برای طراحی وایرفریم وجود دارد که امکان اشتراک گذاری به صورت آنلاین را نیز فراهم می کنند مانند وب سایت wireframe.cc





