
مفاهیم طراحی وب سایت
در طول چند سال گذشته با سطوح گوناگونی از دانش طراحی و عشق و علاقه به این مبحث مواجه شدهام؛ هم در میان هنر آموزان کارگاه ها و هم در میان طراحانی که با آنها کار میکنیم.
در زیر فهرستی کوتاه از مفاهیم طراحی وب سایت آوردهام که مایلم طراحانی که با ما کار میکنند آنها را درک کنند. این مفاهیم به منزله مقدمه ای برای اندیشیدن و برقراری ارتباط درباره طراحی وبسایت هستند که طراحان را به مسیر صحیح هدایت میکنند.
1. طراحی فقط تصویری نیست
طراحی وب، فقط نما نیست. به دلایلی، طراحی تنها به عنوان بخش بصری وبسایت برچسب خورده است. نمیشود کسی بیش از این در اشتباه بوده و درک غلط داشته باشد! طراحی تجربهای است که کاربران از لحظه ورود به سایت تا مدتها پس از بستن صفحه آن را تجربه میکنند.
طراحی یعنی مردم «چرا» و «چگونه» میخواهند از سایت استفاده کنند؛ سرعتی که سایت بار گذاری میشود؛ تعامل بین چرخیدن، کلیک کردن و لمس نمودن و سرعتی که با آن ویژگیها و محتوای جدید را ارائه میکنید. همه این مفاهیم طراحی را شکل میدهند.
از آنجا که طراحی چیزی بیش از جنبههای بصری بوده و بر کل تجربه وبگردی تاثیر میگذارد، تمام اشخاص حاضر در پروژه طراحاند. همه اعضای گروه که به کشف چگونگی تعامل کاربر با سایت میپردازند طراح هستند. همه افراد خط مقدم، پشتیبانی و مدیریت پروژه باید به فکر طراحی باشند.
2. کاربر محور باشید
کاربران نقطه اوج کار هستند و همیشه باید در تصمیمگیری درباره سایت یا نرمافزار کاربردی در صف مقدم قرار بگیرند. طراحی وبسایت باید به گونهای باشد که کاربرانتان با سرعت و مهمتر از همه، همراه با لذت به اهدافشان برسند.
این کاربران چه کسانی هستند، در سایت شما چه کار میکنند، و نهایتا اینکه میخواهید زمان بازدید از سایتتان و همینطور وقتی سایت را بستند چه حس و حالی داشته باشند؟
طراحان از شخصیت پردازی، داستان گویی و دیگر روشها استفاده میکنند تا نشان دهند کاربران سایت روی سایت چه کارهایی خواهند کرد. در این دستورالعملها تعمق کرده و به تمام جنبههای آن در پروژه هایتان بپردازید و آنها را در تمام تصمیماتی که برای طراحی سایت میگیرید دخالت دهید.
طراح نباید همه تجربیات کاربر را به دوش بکشد؛ وظیفه طراحان هدایت کاربر است. تجربه کاربر باید میان همه اعضای گروه به اشتراک گذاشته شود. در این شرایط اعضای گروه نه تنها محدودیتهای خودشان را بهتر میشناسند، که راجع به امکانات موجود ایدههایی روشنتر نیز دارند.

3. طراحی در جزئیات است
جزئیات این توانایی را دارند که از یک طرح «خوب» طرحی «عالی» بسازند. توجه به جزئیات در تجربه کاربران میتواند فرق بین کاربر راضی و کاربر دلخور و ناراحت را معلوم نماید. داشتن سایه روشن آبی صحیح یا خط کشیدن دور کلمهای خاص در لینک واقعاً حایز اهمیت است. مشکل کارکردن با جزئیات آن است که به راحتی در آن گرفتار میشوید. تمرکز پیش از موعد بر روی جزئیات غیر ضروری است و میتواند باعث کند شدن روند کار شود. آنچه اهمیت دارد این نکته است که بدانید چه زمانی به تمرکز بر جزئیاتی خاص نیاز است و یا کی باید از تصویری کلیتر و بزرگتر استفاده کنید.
4. در طراحی اغلب پیش طرح بزنید
مزایای پیش طرح زدن برای تجربه کاربری ثابت شده است. پیش طرح به شما کمک میکند به راحتی درباره محتوای مطلب، سلسله مراتب آن و روند موجود میان جنبههای دیگر اندیشه کنید. زدن پیش طرح ارزان، آسان و بسیار سریع است. باید بتوانید هر سی ثانیه یک ایده جدید بزنید. همچنین پیش طرح زدن یکی از بهترین راههای صحبت درباره ایدههای مربوط به طرح کلی سایت، تجربه کاربر و روال کار کاربر در سایت است.
طراحان جوان تمایل دارند پیش طرحهای کمتری بزنند یا کلاً آنها را حذف کنند. هنوز طراحان زیادی را میبینم که خیلی زود از مرحله زدن پیش طرح به طراحی کاربر پسند روی میآورند بدون اینکه تمام راهحل های ممکن را پیموده و امتحان کرده باشند.
بهترین بخش زدن پیش طرح این است که هر کسی میتواند اینکار را انجام دهد. هر کسی بلد است چطور یک جعبه، یک خط موجدار یا یک فلش بکشد. اینها ابزارهای بنیادی هستند که برای شروع طراحی بدان نیاز دارید - واقعا که ساده است!! به دنبال یک اثر هنری غیر قابل ارزش گذاری نیستیم؛ همچنین نیازی به این مدرکهای فانتزی هنری ندارید. فقط باید بلد باشید از طریق پیش طرحها و اندیشه موجود در پس آن با دیگران ارتباط برقرار کنید.
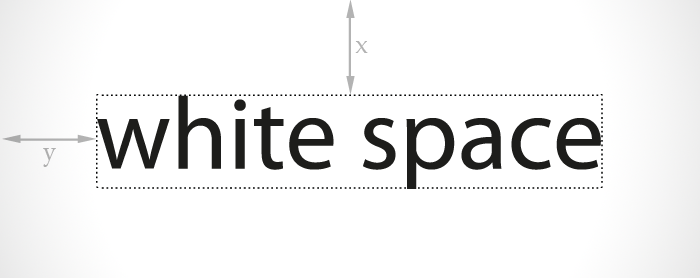
5. استفاده از فضای خالی
این یکی به نظر سختترین مفهوم برای طراحان است: بزرگترین منفعت داشتن مقدار مناسب فضای سفید، استراحت دادن به کاربر است. مهلت تنفس برای پردازش اطلاعات اهمیت زیادی دارد به ویژه وقتی که مقدار زیادی مطلب برای پردازش وجود دارد. علت اینکه به جای فقط یکپارچه متن طولانی و پشت سر هم از پاراگراف و جمله استفاده میکنیم همین است.
نکته کلیدی این است که مطمئن شوید فضای سفید با اجزای دیگر صفحه، از جمله فضاهای خالی دیگر، در ارتباط است. اگر یک ستون فضای سفید دارید مطمئن شوید که یک ستون دیگر از فضای خالی در اطراف آن باشد تا تعادل ایجاد شود. این نکته در طراحی سایت شرکتی و طراحی سایت فروشگاهی نیز اهمیت دارد.
برای فضای خالی عمودی فقط از مضربی از اندازه فونت بدنه استفاده کنید. من تمایل دارم همه چیز را ساده کرده و از مقیاس 25/0 استفاده کنم هرچند مقیاس های دیگری نیز هستند که می توانید از آنها بهره ببرید. مثالاً، اگر اندازه فونت بدنه px 16است (1em )، از اندازههای 8، 12، 16، 20، 24، 28، 32، 40 و 48 استفاده کنید. این مسئله اجازه می دهد برای انتخاب نوع اندازه فونت بزرگتر یا کوچکتر به راحتی مقیاس را بالا و پایین کنید.

6. گرید ها فقط چارچوبهای CSS نیستند
احمقانهاست، نه؟ گرید ها اولین بار در طراحی آن چیزی ظهور کردند که امروزه به نام روش بینالمللی چاپ و در صنعت چاپ یافت می شوند.
گرید ها باید در موارد زیر به کار بروند:
• ایجاد روابط بین اشیاء
• ارائه سیستم پایه برای چیدمان بصری
• کمک به ایجاد ریتم عمودی و افقی
• کمک به ایجاد تعادل نوری
همه این مفاهیم با هم به کار گرفته میشوند تا برای کاربرانتان بهترین سیستم تصویری را ایجاد کنید. گریدی که انتخاب میکنید بر پیوستگی طراحی تاثیر می گذارد؛ انتخاب گریدی که پیاده سازی آن راحت باشد لزوما برای طراحی محتوا و کاربران بهترین انتخاب نیست. در نهایت، این وسیله هم فقط یک ابزار است و فقط میتواند به خوبی فرد استفاده کننده از آن باشد.
7. وقتی روی همه چیز تاکید شده، در واقع روی هیچ چیز تاکید نشده است
این مورد مانند صحبت کردن با عدهای است که همگی آنها به طور همزمان و در مورد مسائل مختلف دارند بر سرتان فریاد میزنند. در هر صفحه فقط باید بر یک عنصر تاکید کرد: بر روی مهم ترین عنصر. تاکید کردن بر یک عنصر و قرار دادن سلسله مراتبی روشن برای خوانندگان، ایجاد سهولت و روانی در خواندن مینماید و باید آنها را به نقطه مورد نظر هدایت نماید.
8. یک پوشه الهام بخش داشته باشید
یک گالری از همه چیزهایی که از نظر بصری برایتان الهام بخش است نگهداری کنید. این گالری میتواند حاوی عکس، فیلم، پوستر، تی شرت و وبسایتها باشد؛ هر چیزی که ممکن است جرقه ایدهای باشد برای حل مشکل یک طراحی خاص که با آن مواجه هستیم.
این گالری نه تنها نقطه مرجع خواهد بود، بلکه شما را مجبور میسازد که مدام به آن نگاه کرده و طراحی تان را ارزیابی کنید. روند ساده انتخاب قطعهای از طراحی و ذخیره آن در پوشه نیروهای شما را وادار میکند از عضلات مربوط به تحلیل طراحی استفاده مداوم بنمایند.
9. همه طراحی یعنی حل مشکل
رویکرد شما نسبت به طراحی باید گونهای باشد که گویی با مجموعه ای از مشکلات روبرو هستید که نیاز به راه حل دارند. هر چیزی در صفحه باید دلیلی برای حضور داشته و بتواند مسئله خاصی را برای کاربر یا طراح حل کند. من عادت به حذف ویژگیها از مجموعه ویژگیها دارم تا زمانیکه مسئلهای که مشغول حل آن هستم برایم کاملاً روشن شود.
گاهی برایمان مشکل است به جای پریدن به راه حل، خود مشکل را تعریف کنیم. عقبگرد در کار واقعاً با حل این مسئله کمک میکند. به عنوان مثال، وقتی میخواهید تصمیم بگیرید چیزی خوانده بشود یا نه، در وهله اول درنگ کرده و به دلایلی فکر کنید که آن مورد باید خوانده شود. از خود بپرسید: «با خوانده شدن این موضوع چه چیزی میخواهم عایدم شود؟ روال تفکر من چه بود؟ در نهایت ممکن است به همان جایی باز گردید که از آن آغاز کرده بودید، اما از چرایی و چیستی آنچه انجام میدهید درک بهتری پیدا خواهید کرد.
10. یاد بگیرید چطور درباره طراحی وب بحث کرده و آن را نقد کنید
یک راه مطمئن برای تحریک کردن طراح این است که به وی بگویید که یک باکس قرمز باید آبی باشد، یک قطعه متن باید از محلی که گذاشته شده برداشته شود و به جای دیگری منتقل شود، یا لوگو باید بزرگتر شود. فکر کنم حرفم را گرفتید.
بهترین راه برای دادن پیشنهادات و انتقادات سازنده جلب توجه طراح به مشکلات احتمالی است. نظرتان را درباره مشکلات موجود در طراحی بر شواهد مبتنی بر کاربران، سهولت، روانی و خوانا بودن سایت، اهداف طراحی و اصول بصری مستند و مستدل کنید. آنگاه این مسئله پشتیبانی آنچیزی خواهد بود که به نظرتان باید تغییر کند و پایهای قوی برای موفقیت کار، چه از منظر کاربر و چه از منظر طراح خواهد بود.
آنگاه، امیدوارم که طراح برای حل مشکل با شما همکاری کند. این فرصتی است که رای خود را ابراز کنید؛ فقط از کسی نخواهید لوگو را بزرگتر بکشد!





