
در سال 2014 گوگل یک سبک و استاندارد برای طراحی UI نرم افزارهای مبتنی بر اندروید و اپ موبایل ارائه داد و نام آن را Material Design گذاشت. این سبک طراحی دارای اصول و قواعد و راهنماهایی بود که به توسعه دهندگان نرم افزارهای تحت سیستم عامل اندروید این امکان را می داد تا نرم افزارهایی یکدست و زیباتر و جذاب تر طراحی کنند. تا قبل ازآن هر کسی بنا به سلیقه شخص خود اقدام به طراحی UI نرم افزار می کرد و استاندارد مشخصی برای طراحی UI وجود نداشت.
در سال 2015 گوگل با توسعه و اصلاح روش خود این سبک طراحی را برای طراحی وبسایت نیم تعمیم داد و فریم ورک Material Design را تحت عنوان "راهنمای مفهومی در جهت ایجاد ساختار استاندارد در طراحی سایت" ارائه داد که مورد استقبال گسترده طراحان وب خصوصا طراحان UI قرار گرفت و در آن از کدهای html5,css3 و جاواسکریپت استفاده شده بود.
طراحی متریال را در وبسایت می توان به 2 بخش تقسیم کرد
- طراحی مواد و عناصر وبسایت
- افکت ها،انیمیشن ها و حرکت های عناصر وبسایت

طراحی مواد و عناصر وب سایت در متریال دیزاین
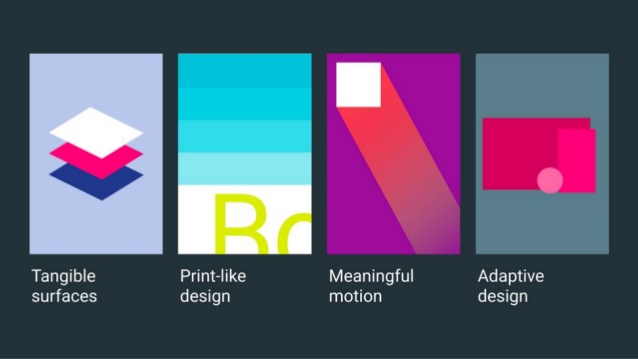
در طراحی UI عناصر صفحه وب توجه به چند مورد بسیار مهم است. سطوح و لبه ها، رنگ ها، تایپوگرافی. هر کدام از این موارد می توانند به طراحی قالب وبسایت ما هویت و شخصیت بدهند و المان های صفحه وب را از هم تفکیک کرده و کاربرد هر کدام را نشان دهند. با رعایت سبک متریال قسمتهای مختلف صفحه وب بنا به کاربرد و اهمیت و جای قرار گیری در صفحه دارای یک استاندار کاربرپسند و زیبا می شود و هر کدام نشانه ها بصری متفاوتی را ایجاد می کند.
افکت ها، انیمیشن ها و حرکات عناصر وبسایت در متریال دیزاین
می توان اجزای یک صفحه وب را به حرکت درآورد یا لحظه نمایش آنها را همراه با یک افکت قرار داد. همچنین برای event هایی مثل موس آور، موس آت، کلیک، اکتیو و ... برای هر شی در صفحه وب یک افکت متحرک در نظر گرفت. نوع افکت ، سرعت افکت، سرعت حرکت، سرعت بازگشت به لحظه شروع و ...
در طراحی متریال استاندارد خاص وجود دارد که رعایت آن هدف از متحرک کردن یا افکت دار بودن آن شی را مشخص می کند. همچنین با استفاده از سایه ها، سه بعدی سازی و تضاد رنگ ها می توانید به طراحی UI وبسایت عمق بدهید.
همچنین مفهوم ریسپانسیو در طراحی متریال بسیار حائز اهمیت است و یکی از اهداف گوگل از ارائه این سبک، طراحی وبسایتهای استاندارد برای همه رزولوشن ها و مرورگرها و دستگاه ها می باشد.





