
مرورگر فایرفاکس به خاطر داشتن افزونه های کاربردی خصوصا برای برنامه نویسان وطراحان وب محبوب است. یکی از مهمترین این افزونه ها Firebug است که به طور خاص برای طراحی سایت و خصوصا کد سمت کلاینت یعنی js,css,html کاربرد دارد. این addons بیش از 650000 بار دانلود و نصب شده و شامل امکانات وسیع در یک محیط user friendly می باشد. به کمک فایرباگ می توانید به صورت آنلاین کدهای سمت کلاینت را ویرایش کنید. این کار باعث می شود دیگر لازم نباشد برای مشاهده هر تغییر کوچک فایلهای وبسایت خود را روی سرور آپلود کنید. همچنین سرعت برنامه نویسی تحت وب را نیز بسیار افزایش می دهد. همچنین امکان دیباگ کردن و رفع باگ ها و خطاهای کد نویسی را نیز فراهم می کند.

برای فعال کردن فایرباگ بعد از نصب دکمه F12 را باید بزنید. شروع کار با فایرباگ با انتخاب یک تگ آغاز می شود. تگ ها (Tags) اجزای کد html هستند که محتوایشان شامل تگ های دیگر یا متن وعکس می باشد و میتوان به آن ها توسط Css استایل داد. برای انتخاب یک تگ در فایرباگ چهار راه وجود دارد:
-
کاوش کردن تگ ها در تب Inspector
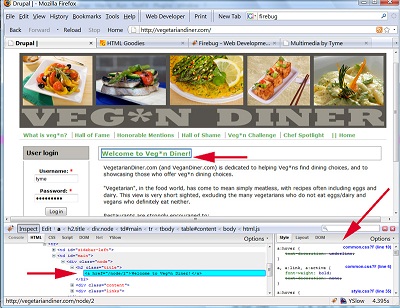
اولین تب از قسمت سمت چپ فایرباگ تب Inspector است که همه کدهای html را به صورت ساختار درختی و سلسله مراتبی نشان می دهد. شما می توانید در این بخش با بازکردن تگ ها به آنها برسید و با کلیک کردن روی آنها انتخابشان کنید.
-
استفاده از دکمه Pick an element
سمت چپ تب Inspector یک دکمه وجود دارد که وقتی روی آن لیک می کنید ونشانگر موس را روی صفحه وب می برید میتوانید تگ ها را انتخاب کنید. همچنین با قراردادن موس روی تگ، نام کلاس یا id آن را نیز نشان میدهد که این می تواند به انتخاب تگ به ما کمک کند.

-
راست کلیک روی تگ
بعد از نصب فایرباگ، با راست کلیک هر جای صفحه وب و انتخاب گزینه Inspect Element نیز می توان تگ مورد نظر را انتخاب کرد.
-
جستجوی تگ بر اساس Id یا Class
سمت راست پنل اصلی فایرباگ یک باکس برای جستجو قرار دارد می توان تگ مورد نظر را با جستجوی Id یا Class آن پیدا کرد. در مواقعی که نمیدانید تگ مورد نظر کجای صفحه قرار دارد استفاده از این روش بسیار سریع و کارآمد است.
به هر طریقی که تگ را انتخاب کنید در سمت راست فایرباگ، تب اول یعنی Pules کدهای css ی که مربوط به تگ می باشد نمایش داده می شود. به راحتی می تواند این کدها را ویرایش کنید، حذف کنید و یا اضافه کنید و هر کار دیگری که در یک فایل css و یا html انجام شدنی است یه صورت آنلاین انجام دهید. می توانید به تگ ها Id یا class های جدیدی بدهید یا آنها را ویرایش کنید. همچنین امکان مشاهده یا ویرایش pseudo class ها مثل hover, active, focus نیز وجود دارد
در تب های computed و layout می توانید وضعیت background و padding و margin و همچنین grid بندی تگ ها را مشاهده کنید. در تب Animation می توانید کدهای مربوط به این وضعیت را مشاده کنید یا آنها را ویرایش کنید. البته اگر از این کدها استفاده شده باشد. امکان ویرایش و دیباگ کردن کدهای js هم در تب Console وجود دارد. همچنین می توان درخواست های آژاکس Ajax و خروجی response آنها را در این تب مشاهده کرد.





