
فریم ورک در برنامه نویسی مفهومی پرکاربد است و به یک چارچوب کلی و قواعد مشخص گفته می شود. که برنامه نویس باید در حیطه آن کدنویسی کند. همچنین یک فریم ورک دستورات، کلاس ها ، ماژول ها و توابع از قبل نوشته شده ای دارد که کار برنامه نویس را راحت تر و سریع تر می کند.
بعد از ارائه نسخه 3 از css با توجه به گسترده شدن دستورات style و مفاهیم جدید مثل طراحی رسپانسیو لزوم استفاه از فریم ورک در برنامه نویسی css بیشتر شد.
شرکت های معتبر زیادی اقدام به ارائه فریم ورک های مختف css نمودند و در این جا تعدادی از مهمترین و پراستفاده ترین فریم ورک های css را با هم مرور می کنیم.
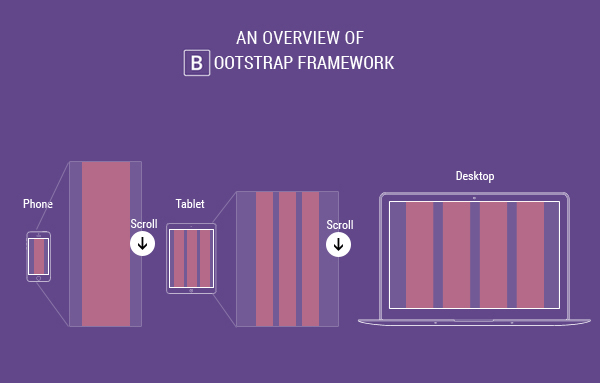
bootstrap بوت استرپ
این فریم ورک بدون شک مشهورترین و محبوب ترین فریم ورک css است که توسط مهندسان شرکت توئیتر برای طرای سایت توئیتر در سال 2011ساخته شد.
پشتیبانی از همه مرورگرها و حتی نسخه های قدیمی آنها و کامل و جامع بودن این فریم ورک به همراه داشتن منبع آموزشی و مستندات عالی از ویژگی های برتر این فریم ورک می باشد.
bootstrap برای راه اندازی به یک فایل css و یک فایل Js نیاز دارد.Bootstrap را می توانید توسط نسخه Morteza از سایت github به صورت rtl برای زبان فارسی استفاده کنید.
foundation
دومین فریم ورک Css مشهور و محبوب دنیا foundation است. Foundation توسط شرکت ZURB پشتیبانی و توسعه داده می شود و یادگیری آن ساده تر از bootstrap می باشد. این فریم ورک ماژولار بوده و 4 حالت کامل (compleate)،ضروری (essential)، سفارشی (custom) و sass (زبان برنامه نویسی Sass) قابل دانلود است.
این فریم ورک شامل استایل های از پیش طراحی شده برای دکمه ها،جداول، مقادیر، نوار پیشرفت، پنل ها و... می باشد و کار کدنویسی به کمک آن سریع و راحت است.

Pure
توسط yahoo ساخته و توسعه داده می شود و بسیار سریع و کم حجم است. قسمت های مختلف در این فریم ورک در فایل های css جداگانه قراردارد و همین باعث می شود بتوان به صورت جز جز از آن استفاده کرد و در هر پروژه نیاز به بارگزاری همه کتابخانه ها نباشد. بدین ترتیب فایل کدها سبک تر شده و سرعت لود سایت بالاتر خواهد رفت.
این فریمورک css دارای مستندات خوب بوده و 9000 ستاره در سایت github دریافت کرده است.
![]()





