
در مقاله داده های ساختار یافته دلیل به وجود آمدن و چگونگی استفاده از آن را شرح دادیم. مجموعه استانداردها و نحوه کدنویسی html دادههای ساختاریافته در وب سایت schema به طور کامل آمده است.این وب سایت تنها رفرنس معتبر در این زمینه است که توسط موتورهای جستجوی گوگل و بینگ پشتیبانی میشود. این وب سایت در سال ۲۰۱۲ ایجاد شد و هدف آن جایگزینی برای بکلینک عنوان شده است. واژگان schema برای encoding های مختلف مثل RDF میکرو دیتا وison-LD قابل استفاده است. این واژگان موجودیت ها و ارتباط بین موجودیت ها (entities) و رفتارها (actions) را پوشش می دهد. در حال حاضر حدود ۱۰ میلیون وبسایت در سراسر جهان از schema استفاده می کنند همچنین وب سایت های مثل Pintevesl,yandex نیز از واژگان schema استفاده می کنند.
نحوه علامت گذاری محتوا با استفاده از میکرو دیتا microdata
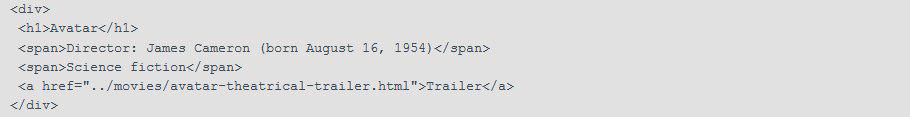
با یک مثال شروع میکنیم. فرض کنید در یک صفحه درباره یک فیلم میخواهید صحبت کنید. اطلاعاتی شامل نام فیلم ،کارگردان، ژانر فیلم و لینک تیزر فیلم را قرار داده ایم. حال می خواهیم در تگ های html این محتویات را با میکرو داده های schema بازنویسی کنیم.
کد اصلی شبیه تصویر زیر است

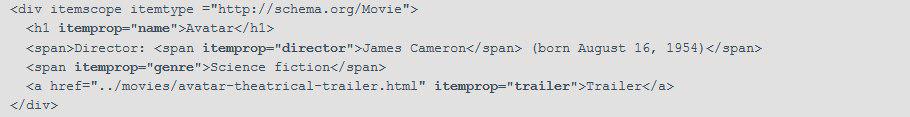
کد نهایی html با میکرو دیتا به صورت زیر اصلاح شده است

در تگ اصلی از عبارت item score استفاده میکنیم و بعد با item type نوع میکرودیتا را با توجه به استاندارد تعریف شده در schema معرفی می کنیم بعد با عبارت item prop نوع سایر محتویات را تعیین می کنیم. عبارات name,director,genre, trailer دقیقاً بیانگر این است که محتوا درباره چه چیزی است . با این کار موتورهای جستجو دقیقاً مقادیر محتوای ما را درک کرده و میتوانند در نتایج جستجو هوشمندانهتر عمل کنند.





