
اصول مهم در طراحی سایت ریسپانسیو یا واکنش گرا
هر کسی که اندک آشنایی ای با طراحی سایت دارد، به خوبی می داند که دیگر طراحی سایت ها با پیکسل ها برای دسکتاپ، به نوعی از مد افتاده است. شاید اگر چند سال پیش از یک شرکت طراحی سایت می خواستید که سایت شما را به شکل ریسپانسیو طراحی کند آن را در قالب یک آپشن اضافی به شما ارائه می کرد ولی واقعیت این است که طراحی رسپانسیو در عصر حاضر بسیار حائط اهمیت و اجباری است.
در مقاله قبلی به تفضیل طراحی سایت های ریسپانسیو و مزایای آن را توضیح داده ام و در این مقاله به 9 اصل مهم در طراحی ریسپانسیو اشاره می کنم که رعایت آن از سوی طراحان عزیز بسیار ضروری است:
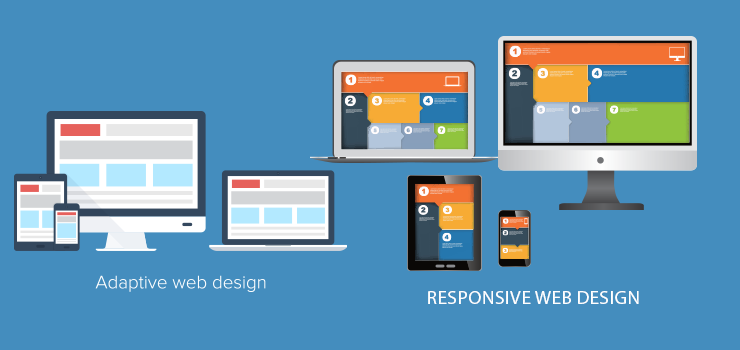
Responsive و Adaptive :
ساختار Adaptive تقریبا همان ساختار بسیاری از سایت هاست که وقتی سایت در ابزار های مختلف به نمایش در می آید، به یک باره نسبت به پهنای صفحه تغییر می کند. در مقابل ساختار Responsive نسبت به تغییر پهنای صفحه به شکلی جذاب تر و بدون جلب توجه به عمل کرده و صفحه ای به مراتب زیباتر و قابل قبول تر به مخاطبان نمایش می دهد.

شناور بودن عناصر در طراحی Responsive :
در مقاله قبلی به واژه ی شناور سازی اشاره کردم. شناور سازی در مفهوم بسیار ساده یعنی هر آنچه که در صفحه ی یک سایت استاتیک در رزولوشن یک کامپیوتر یا لب تاپ مشاهده می کنید بعد از طراحی ریسپانسیو به شکل عمودی جاری خواهد شد در نتیجه ارتفاع صفحه نسبت به حالت استاتیک بیشتر خواهد بود. در ساختار استاتیک با پیکسل ها و اندازه ها کار می کنیم ولی در طراحی ریسپانسیو همه چیز باید با کد های جاوا و CSS نسیت به پهنا های مختلف ساخته شوند.
Relative units یا واحد های مربوط به صفحه:
برای نمایش سایت شما در دستگاه های مختلف، نمی توان صرفا از پیکسل و یا point استفاده کرد. لازم است از واحدی استفاده شود که پهنای آن درصدی از عنصر اصلی خود را تشکیل دهد تا بدون نیاز به کد نویسی های اضافی، با تغییر پهنای صفحه، پهنای آن عنصر تغییر کند.
استفاده از Breakpoints :
نقاط شکست، نقاطی طلایی در صفحه ی اصلی سایت شما هستند. نقاطی که شما می توانید روی آن ها مانور داده و با کد های مختلف آن ها را در نمایشگر های گوناگون جا به جا کنید. این نقاط در صفحه ی سایت شما می توانند از جای خود کنده شده و در بالا یا پایین صفحه به نمایش در آیند. اما در استفاده از این اصل به به نکته توجه کنید که برای اجرای کد های جاوا به شکل یکباره، مرورگر های مختلف محدودیت هایی دارند و چون با هر بار تغییر د رعرض مرورگر، نقاط شکست تغییر می کنند، این امر می تواند باعث هنگ کردن دستگاه کاربر شود.
ماکسیمم و مینیمم پهنای عناصر صفحه:
قطعا شما هم این تجربه را داشته اید که سایتی را با کامپیوتر یا نمایشگر های بسیار بزرگ باز کرده و عناصر آن به شکل زننده ای بزرگ به نمایش در آمده اند. این به دلیل اصل اشغال تمام پهنای در دسترسی توسط مجتوای صفحه است. مسما این نوع از نمایش صفحه ی سایت اصلا جذابیتی ندارد. برای رفع این مشکل می توان عناصر را به ویژگی هایی از CSS مجهز کرده تا بهترین نمایش را داشته باشیم.
عناصر تو در تو یا Nested objects :
قبلا به عناصر relative اشاره کردم و گفتم که در طراحی ریسپانسیو، با تغییر پهنای مرورگر ها، پهنای این عناصر هم تغییر کرده و حتی جا به جا می شوند تا در بهترین نقطه از صفحه برای بازدیدکنندگان مختلف به نمایش در آیند. اما بعضا دیده شده که وقتی تعداد این عناصر بالا می رود، دچار بهم ریختگی می شوند و برای جلوگیری از این مشکل و حرکت عناصر به یک جهت بهتر است یک عنصر div یا مادر برای آن ها طراحی کنید و عنصر مادر طراحی شده را شناور سازید. به این ترتیب حرکت عناصر به شکا منظم و در یک جهت بدون هیچ بهم ریختگی اتفاق خواهد افتاد.
کدام مقدم تر است؟!! طراحی برای دسکتاپ یا گوشی؟

از نظر کد نویسی و ساختار بندی تفاوتی بین این دو وجود ندارد. بهتر است بررسی کنید که بازدیدکنندگان شما، بیشتر در چه نوع screen ها و پهنا هایی سایت شما را مشاهده می کنند. به این ترتیب از کدنویسی های اضافی هم خلاص خواهید شد.
وب فونت ها یا فونت های سیستمی؟
استفاده از هرکدام از این فونت ها معایب و مزایای خاصی دارد. در حالت کلی بیشتر طراحان به گرافیک سایت خود بسیار اهمیت می دهند. بنابر این باید به سراغ وب فونت ها بروند.
استفاده از فونت های سیستمی دو عیب اساسی دارد:
الف- ممکن است فونتی که شما برای گرافیک سایت خود انتخاب کرده اید در سیستم کاربران وجود نداشته باشد.
ب- هیچ تضمینی نیست که حتی اگر فونت شما در سایت در سیستم کاربران هم باشد، مرورگر کاربر بتواند آن فونت را به خوبی به نمایش در آورد.
وب فونت ها نیز معایبی دارند:
الف- به دلیل حجم سنگینی که دارند بار اضافی به صفحات سایت وارد می کنند.
ب- تحمیل بار اضافی به صفحات، به سرور شما نیز فشار مضاعف وارد می کند.
ج- سنگینی وب فونت ها سرعت لود شدن صفحه را کند کرده که این از نظر کاربران مطلوب نیست.
Bitmap و Vector :
این دو ابزار در استفاده از تصاویر بسیار سودمند هستند. برای تصاویر با گرافیک بالا توصیه می کنم از بیت نقش استفاده کنید. فرمت هایی مثل: png، jpg و gif. در مقابل اگر تصاویر شما جزئیات و گرافیک بالایی ندارند، از وکتور استفاده کنید.
تفاوت وکتور با بیت نقش:
الف- اگر چه تصاویر بیت نقش کیفیت گرافیکی بالایی دارند اما در مقابل تغییر سایز افت کیفیت خواهند داشت.
ب- در صورتیکه تصاویر وکتور جزئیات و گرافیک پایینی داشته باشند، حجم کمتری در مقایسه با بیت نقش ها خواهد داشت، اما ممکن است با اضافه کردن اندکی جزئیات، حجم آن ها بسیار افزایش یابد.
توصیه ی من این است که از وکتور به شکل منطقی و در جای درست استفاده کنید. بهترین فرمت های وکتور، SVG و icon font هستند.





